Elementor is a popular WordPress page builder plugin. It allows users to create stunning websites with a drag-and-drop interface.
Elementor revolutionizes website design by offering a user-friendly, drag-and-drop interface. This tool empowers both beginners and professionals to build visually appealing websites without coding knowledge. Elementor includes a variety of pre-designed templates, widgets, and customization options. Its compatibility with most WordPress themes ensures flexibility and ease of use.
Users can design responsive websites that look great on any device. Elementor’s intuitive interface makes it a favorite among web designers and developers. The plugin’s robust features, constant updates, and active community support contribute to its widespread popularity. Elementor enhances productivity and creativity in web design, making it an essential tool for WordPress users.
Introduction To Elementor
Elementor began in 2016. It was created by Yoni Luksenberg and Ariel Klikstein. They wanted an easy way to build websites. Elementor quickly became popular. Many people now use it for WordPress sites.
Elementor offers a drag-and-drop editor. This makes it easy to design pages. No coding skills are needed. Users can see changes in real-time. There are many templates available. These templates help start projects quickly.
Elementor includes widgets. Widgets add functionality to pages. Examples are image galleries, text boxes, and buttons. Users can customize these widgets. The tool is very flexible and powerful.

Info: What is a WordPress Plugin: Unlocking Website Potential
Setting Up Elementor
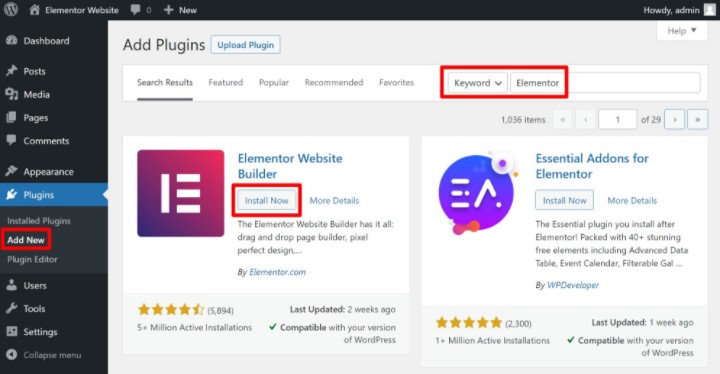
Install Elementor from the WordPress plugin repository. Search for “Elementor” and click “Install Now”. Once installed, activate the plugin. You will see Elementor in your dashboard. The process is simple and quick. No technical skills are required.
After activation, go to Elementor settings. Choose your default page layout. Set the default fonts and colors. This helps keep your design consistent. Enable or disable features as needed. Save your settings to apply changes. Your Elementor is now ready for use.
Elementor Interface
Elementor’s dashboard is user-friendly. It has a clean design. The main panel is on the left side. This panel shows all the tools. You can drag and drop elements. The right side is the preview area. Here you see live changes. It is easy to navigate. Even beginners can use it.
Main Components
The main components include widgets, sections, and columns. Widgets are the building blocks. They add text, images, and buttons. Sections are the big containers. They hold columns and widgets. Columns divide sections into smaller parts. These parts help organize content. You can customize each component. This makes designing flexible.
Info: How to Change Font WordPress: Quick and Easy Guide
Building Pages With Elementor
Open your WordPress dashboard. Click on Pages. Then, select Add New. A blank page will open. Find the button labeled Edit with Elementor. Click on it to start building.
Elementor offers many ready-made templates. Click on the Folder icon in the editor. Browse through the Template Library. Choose a template you like. Click on Insert. The template will load on your page.
Customizing Widgets
Elementor WordPress offers powerful tools for customizing widgets, enabling users to create unique, visually appealing website designs. This intuitive platform simplifies the process of tailoring widget functionality to fit specific needs.
Adding Widgets
Adding widgets in Elementor is very easy. Simply drag and drop the widget to your desired location. This makes customizing your website fun and quick. You can choose from a variety of widgets. These include text boxes, images, and buttons. Each widget has its own unique use.
Info: Is WordPress Easy to Use: A Beginner’s Ultimate Guide
Widget Settings
Each widget has its own settings. You can change the color, size, and style of the widget. This allows you to match the widget to your website’s design. There are also advanced settings for more control. These settings include animations and custom CSS. Experimenting with these settings can make your site look amazing.

Advanced Design Tips
Responsive design is very important. It makes websites look good on all devices. Use Elementor to create flexible layouts. Try using percentage widths instead of fixed pixels. This helps the site adapt to different screen sizes. Test your design on mobile phones and tablets. Make sure buttons are easy to click. Text should be easy to read. Images should resize without losing quality.
Animations and effects make websites more interesting. Use Elementor to add animations. A good example is a button that changes color. Another is text that slides in from the side. Make sure animations are not too distracting. They should enhance the user experience. Use effects to draw attention to important parts of the page. Less is more with animations.
Integrating Plugins
Elementor works well with many popular plugins. Yoast SEO helps with search engine rankings. WooCommerce is great for creating online stores. Contact Form 7 helps you add forms to your website. These plugins make your website more powerful.
Check plugin compatibility before installing. Some plugins might not work well with Elementor. Always update plugins to their latest versions. Create backups of your website before adding new plugins. This ensures you can restore your site if something goes wrong. Read reviews and user feedback for each plugin. This helps you choose the best options.
Info: How to Backup WordPress Site: Ultimate Guide for 2024
Optimizing Performance
Speed is very important for any website. Slow websites can lose visitors quickly. Elementor offers tools for speed improvement. Use lightweight themes to make pages load faster. Minimize the use of large images. Compress images to reduce their size without losing quality. Enable browser caching to help with faster loading. Use a content delivery network (CDN) to distribute content more efficiently. Keep plugins updated to avoid slowdowns. Regularly clean your database for better performance.
Good SEO helps your website rank higher on search engines. Use keywords wisely in your content. Avoid keyword stuffing as it can harm your ranking. Write clear and concise meta descriptions. Use alt text for all images to help search engines understand them. Create a sitemap and submit it to search engines. Keep URLs short and descriptive. Make sure your site is mobile-friendly. Regularly check for broken links and fix them.
Troubleshooting Common Issues
Elementor can sometimes show errors. One common issue is the “Preview Could Not Be Loaded” error. This can happen due to plugin conflicts. Try deactivating other plugins one by one. Another issue is the “White Screen of Death”. This often means there is a memory limit. Increase your PHP memory limit to fix it.
The “Update Failed” error may appear too. This usually means there is a problem with your internet connection. Check your connection and try again. If you see the “500 Internal Server Error”, it might be a server issue. Contact your hosting provider for help.
Elementor offers many support resources. The official Elementor website has a help center. You can find tutorials and FAQs there. There is also a community forum. Join the forum to ask questions and share tips. The Elementor Facebook group is another great place for support.
For more technical issues, use the Elementor support ticket system. This connects you with the Elementor team. Video tutorials on YouTube can also help. Many users share how-to videos there.
Info: How to Embed YouTube Video in WordPress: Simple Steps Guide

Frequently Asked Questions
What Is Elementor In WordPress?
Elementor is a popular WordPress page builder plugin. It allows you to create custom layouts easily using a drag-and-drop interface.
How Does Elementor Work?
Elementor works by providing a visual editor. You can drag and drop elements to design your pages without coding.
Is Elementor Free To Use?
Yes, Elementor offers a free version. It includes basic features suitable for creating simple layouts and designs.
Conclusion
Elementor WordPress is a powerful tool for creating stunning websites with ease. Its drag-and-drop interface simplifies the design process. With numerous features and customization options, it caters to both beginners and professionals. Start using Elementor today to elevate your website’s design and functionality effortlessly.