To change the background color of your site header in WordPress, navigate to Appearance > Customize > Header. Then, adjust the background color settings.
Customizing the header background color can enhance your site’s visual appeal. WordPress offers a user-friendly interface to make these changes easily. First, access the WordPress dashboard and go to the Customize section. Within the Customize menu, find the Header options.
Here, you can select a new background color that matches your brand’s aesthetics. This simple update can make a significant difference in your website’s overall look. Consistent branding through color choices helps in creating a cohesive user experience. Make sure to preview the changes before saving to ensure it looks perfect.
Choosing The Right Color
Choosing the right color for your WordPress header background is crucial. It sets the first impression for your visitors and enhances your site’s aesthetics. The header background color must resonate with your brand and evoke the right emotions. This section will guide you through the essentials of selecting the perfect background color for your WordPress website.
INFO: How to View HTML Code of WordPress Theme Saasland: Expert Guide
Color Psychology

Understanding color psychology is vital for making the right choice. Colors can influence emotions and behaviors, which can impact how visitors perceive your site. Here’s a quick guide on how different colors can affect emotions:
- Red: Evokes energy, passion, and urgency.
- Blue: Conveys trust, calm, and professionalism.
- Green: Represents growth, tranquility, and health.
- Yellow: Indicates happiness, warmth, and caution.
- Purple: Suggests luxury, creativity, and wisdom.
- Orange: Signifies enthusiasm, attention, and success.
Choosing the right color involves more than just personal preference. Consider the emotions you want to evoke. For instance, a healthcare website might benefit from a green header background color, symbolizing health and tranquility. A financial services site might opt for blue, reflecting trust and professionalism.
Here’s a table summarizing the psychological impact of different colors:
| Color | Emotion |
|---|---|
| Red | Energy, Passion |
| Blue | Trust, Calm |
| Green | Growth, Tranquility |
| Yellow | Happiness, Warmth |
| Purple | Luxury, Creativity |
| Orange | Enthusiasm, Success |
Remember, the right choice can make your WordPress website more appealing and engaging.
Brand Consistency
Your header background color should align with your brand’s identity. Consistency helps build brand recognition and trust. Here’s how to ensure your color choice matches your brand:
- Review Your Brand Guidelines: Check your brand’s color palette. Use these colors to maintain consistency across your WordPress website.
- Analyze Your Logo: Incorporate colors from your logo into your header background. This creates a cohesive look.
- Consider Your Audience: Think about your target audience. Choose colors that appeal to them and reflect your brand’s values.
For example, a playful children’s brand might use bright, vibrant colors. On the other hand, a corporate site might choose more subdued, professional tones. Using your brand’s primary colors for the header background ensures that your site looks unified and professional.
Here are a few tips for maintaining brand consistency:
- Stick to a limited color palette: Avoid using too many colors. This keeps your site looking clean and professional.
- Use contrast wisely: Ensure text is readable against your header background color. High contrast improves readability.
- Test different shades: Sometimes, a slightly different shade can make a big difference. Test various options to find the perfect match.
Maintaining brand consistency with your header background color can enhance your site’s visual appeal and reinforce your brand identity.
Accessing WordPress Customizer
Want to change the background color of your site header in WordPress? Accessing the WordPress Customizer is the first step. The customizer is a powerful tool that helps you tweak your website’s appearance without touching any code. Let’s dive into how you can access and use it to change your header’s background color.

Navigating To Appearance
To start, you need to navigate to the Appearance section in your WordPress dashboard. Follow these simple steps:
- Log in to your WordPress dashboard.
- On the left-hand menu, locate and click on Appearance.
- Select Customize from the dropdown menu.
Once you open the Customizer, a new window will appear. This window is the hub for all your site’s design settings. You can see a live preview of your changes as you make them.
Inside the customizer, you will find various options like colors, fonts, and layout settings. These options allow you to modify different parts of your website. The live preview is an excellent feature because it helps you see changes in real-time before you publish them.
Here’s a quick overview of what you can do in the Appearance section:
| Option | Description |
|---|---|
| Colors | Change the color scheme of your website. |
| Fonts | Adjust the typography settings. |
| Layouts | Set the structure of your site. |
Now that you know how to navigate to the Appearance section, it’s time to find the specific settings for your header.
Finding Header Settings
In the WordPress Customizer, finding the header settings is straightforward. Follow these steps:
- In the Customizer window, look for the Header tab.
- Click on Header. This will open a new set of options.
- Find and select Header Background.
Once you’re in the Header Background settings, you can see the current color of your header. To change the background color, click on the color picker. This tool allows you to select any color you like.
If you know the hex code of the color you want, you can enter it directly. This ensures that you get the exact shade you’re looking for. After choosing your desired color, you can see a live preview of the change in the Customizer window.
Here are some tips to help you choose the best background color for your header:
- Ensure the color matches your website’s theme.
- Choose a color that makes your text readable.
- Consider using a contrast checker tool to verify readability.
Once you’re satisfied with the new background color, click on the Publish button at the top of the Customizer window. This will save your changes and make them live on your website.
By following these steps, you can easily change the background color of your WordPress header, making your site more visually appealing.
Using Theme Options
Changing the background color of your site header in WordPress can give your website a fresh and personalized look. One of the easiest ways to do this is by using the theme options available in WordPress. These options are user-friendly and don’t require any coding skills, making them perfect for beginners. Let’s explore how to use these theme options to change the background color of your WordPress header.
Built-in Color Pickers
Many WordPress themes come with built-in color pickers that allow you to easily change the background color of your site header. These color pickers are usually found in the theme options panel within your WordPress dashboard. To access these options, follow these steps:
- Login to your WordPress dashboard.
- Navigate to Appearance > Customize.
- Look for the Header section or a similar option, depending on your theme.
- Find the Background Color option and click on the color picker to choose your desired color.
The color picker allows you to select from a range of colors or input a specific color code. This gives you the flexibility to match your header background with your brand’s color scheme. Here’s an example of how a color picker might look:
| Feature | Description |
|---|---|
| Color Picker | Allows you to choose any color for your header background. |
| Color Code Input | Lets you input a specific hex color code for precise color matching. |
Using the built-in color pickers is a straightforward and efficient way to change the background color of your WordPress header. You can preview your changes in real-time, ensuring the new color complements your website’s overall design.
Customizing Header Style
Beyond just changing the background color, you may want to customize other aspects of your header style. Many themes offer extensive customization options that allow you to adjust the header layout, add images, and more. To start customizing your header style, follow these steps:
- Go to Appearance > Customize in your WordPress dashboard.
- Find the Header section, which might include sub-options like Header Layout, Header Image, and Background Color.
- Explore these options to customize your header style. For instance, you can:
- Change the header layout to different styles such as centered, left-aligned, or right-aligned.
- Add a header image for a more dynamic and visually appealing look.
- Adjust the background color to match your site’s theme and branding.
Customizing your header style not only enhances the visual appeal but also improves user experience. A well-designed header can make your site more navigable and visually engaging. Here’s a quick comparison of different header styles you might encounter:
| Header Style | Description |
|---|---|
| Centered | Places your logo and navigation menu in the center of the header. |
| Left-Aligned | Aligns your logo and menu to the left side of the header. |
| Right-Aligned | Aligns your logo and menu to the right side of the header. |
By utilizing these customization options, you can create a unique and appealing header that stands out. Remember to save your changes and preview them to ensure they look great across different devices.
Custom Css Method

Changing the background color of your site header in WordPress can enhance your website’s appearance. Using the Custom CSS Method is a straightforward way to achieve this. This method allows you to add custom styles to your WordPress site. It gives you control over how your header looks without altering your theme’s core files.
Adding Custom Css
To add custom CSS to your WordPress site, follow these simple steps:
- Access your WordPress dashboard: Log in to your WordPress admin panel.
- Navigate to the Customizer: Go to
Appearance > Customizefrom the sidebar menu. - Open the Additional CSS section: In the Customizer, find and click on the
Additional CSSoption. - Insert your custom CSS code: Add the CSS code for changing the header background color. For instance:
header {
background-color: #ff5733; / Replace with your desired color /
}
After adding the code, you will see a live preview of the changes. This helps you to ensure it looks exactly as you want it.
Click on the Publish button to save the changes. Your site header will now have the new background color.
Remember to keep your CSS code clean and well-commented. It makes future edits easier.
INFO: How to View HTML Code of WordPress Theme Saasland: Expert Guide
Targeting Header Elements
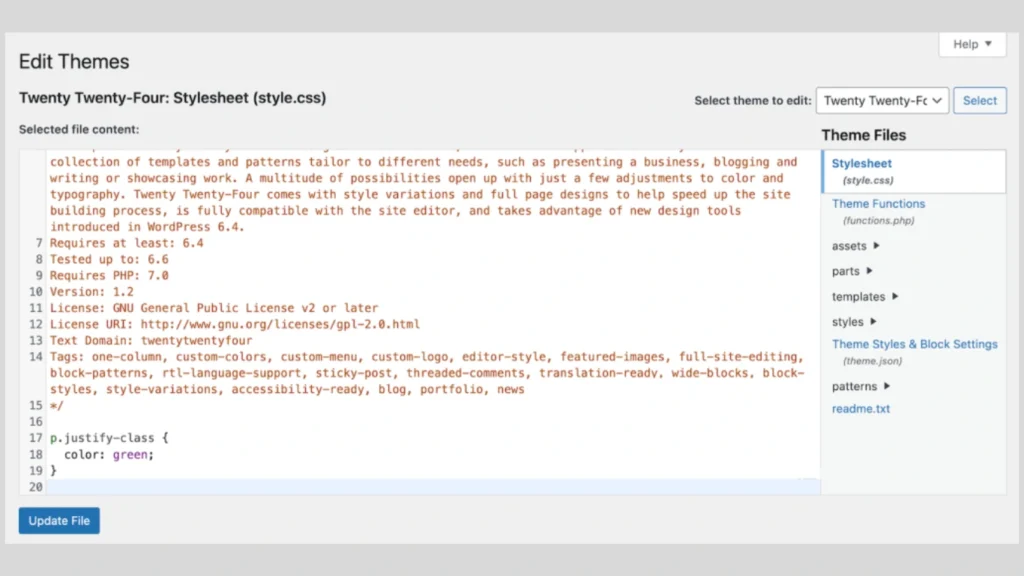
To accurately target the header elements with CSS, you need to know the exact class or ID of your header. Here’s how to find it:
- Inspect your header: Right-click on your site header and select
InspectorInspect Element. This will open the browser’s developer tools. - Identify the header tag: Look for the tag or any div that wraps your header. Note the class or ID associated with it. For example:
Using the identified class or ID, you can target your header more precisely. Here’s an example:
.site-header {
background-color: #ff5733; / Replace with your desired color /
}
If your header contains multiple elements, you may need to target them individually. For example:
.site-header .logo {
background-color: #333; / Logo background color /
}
.site-header .navigation {
background-color: #ff5733; / Navigation background color /
}
Using these methods, you can customize each part of your header. This allows for a more cohesive and visually appealing design.
Experimenting with different colors and styles can lead to a unique header design. Always preview changes before making them live.
Using Page Builders
Changing the background color of your site header in WordPress can refresh your website’s look. Using page builders makes this task easier. Page builders like Elementor and Beaver Builder offer user-friendly interfaces and powerful features. Let’s explore how to change the header background color using these tools.
Elementor Settings
Elementor is a popular page builder plugin for WordPress. It offers a simple way to customize your site. Follow these steps to change the background color of your header:
- Open your WordPress dashboard.
- Navigate to Templates > Theme Builder.
- Select Header and click Edit with Elementor.
- Click on the header section to select it.
- In the left panel, go to the Style tab.
- Click on the Background Type option.
- Choose a color from the color picker or enter a hex code.
- Click Save to apply the changes.
Here’s a quick overview:
| Step | Action |
|---|---|
| 1 | Open WordPress dashboard |
| 2 | Go to Templates > Theme Builder |
| 3 | Select Header and Edit with Elementor |
| 4 | Select the header section |
| 5 | Go to Style tab |
| 6 | Click on Background Type |
| 7 | Choose a color or enter a hex code |
| 8 | Click Save |
Beaver Builder Options
Beaver Builder is another powerful page builder for WordPress. It is known for its flexibility and ease of use. Follow these steps to change the header background color:
- Go to your WordPress dashboard.
- Navigate to Appearance > Customize.
- Click on Header and select Header Layout.
- Click on Background Color.
- Choose a color from the color picker or enter a hex code.
- Click Publish to save your changes.
A quick recap:
- Open WordPress dashboard
- Go to Appearance > Customize
- Select Header > Header Layout
- Choose Background Color
- Pick a color or enter a hex code
- Click Publish
Both Elementor and Beaver Builder make it easy to change the header background color. Choose the page builder that suits your needs.
Mobile Responsiveness
Mobile responsiveness is crucial for any website. It ensures your site looks good on all devices. Changing the background color of your site header in WordPress can enhance its visual appeal. But you must ensure it looks great on mobile devices too. This guide will help you make your site header responsive and visually appealing.
INFO: How to Use WordPress: Essential Tips for Beginners
Testing On Devices
Testing your site on different devices is essential. It helps you see how the header looks on various screen sizes. You can use tools like Google’s Mobile-Friendly Test to check your site. But, it’s also important to test on actual devices.
Here are some steps to follow:
- Open your site on different smartphones and tablets.
- Check how the header background color looks on each device.
- Make sure the text is readable against the new background color.
- Ensure buttons and links in the header are easily clickable.
Use a table to keep track of your testing results:
| Device | Screen Size | Header Appearance | Issues Noted |
|---|---|---|---|
| iPhone 12 | 6.1 inches | Good | None |
| Samsung Galaxy S21 | 6.2 inches | Good | None |
| iPad Pro | 12.9 inches | Good | None |
Regular testing ensures your header looks great on all devices. It helps you catch any issues early and fix them.
Adjusting For Different Screens
After testing, you may need to adjust your header background for different screens. Use CSS media queries to make these adjustments. Media queries help you apply different styles for different screen sizes.
Here’s a basic example:
@media (max-width: 768px) {
.site-header {
background-color: #f0f0f0;
}
}
In this example, the header background color changes to light gray on screens smaller than 768px. Adjust the colors and sizes to suit your site’s design.
Consider these tips:
- Use contrasting colors for text and background to ensure readability.
- Ensure the header is not too large on small screens. It should not take up too much space.
- Test changes on actual devices to see how they look.
Adjusting for different screens ensures your site looks great everywhere. It enhances the user experience and keeps visitors engaged.
Previewing Changes
Changing the background color of your site header in WordPress can refresh your website’s look. Previewing changes helps ensure you get the perfect color before making it live. Let’s explore how to effectively preview these changes and make final adjustments using WordPress’s built-in tools.
Live Preview Feature
WordPress offers a convenient Live Preview feature to see changes in real-time. This feature is accessible through the Customizer. To use it, follow these steps:
- Log in to your WordPress dashboard.
- Navigate to Appearance and select Customize.
- In the Customizer, locate the Header section.
- Find the option for Background Color. Click on it.
- Select your desired color using the color picker tool.
As you choose different colors, the Live Preview will update instantly, showing you how each color looks on your header. This way, you can experiment with various shades without affecting the live site. Here are some tips to make the most of this feature:
- Contrast: Ensure the text on your header is readable against the background color.
- Branding: Match the color with your brand’s palette for a cohesive look.
- Consistency: Align the header color with other site elements for a uniform design.
Final Adjustments
After selecting a color using the Live Preview, it’s time to make final adjustments. These tweaks ensure the color fits perfectly with the rest of your site. Here are some steps to follow:
- Check on Different Devices: Use the Customizer’s device preview options to see how the header looks on mobile, tablet, and desktop views.
- Adjust Opacity: If the color seems too bold, consider adjusting its opacity. Some themes offer an opacity slider for this purpose.
- Test with Content: Add some dummy content to the header area. This helps you see how the background color works with actual site elements.
If your theme supports custom CSS, you can fine-tune the color further. Here’s a sample CSS code snippet you might use:
.header {
background-color: #ff5733; / Replace with your chosen color /
opacity: 0.9; / Adjust opacity if needed /
}
Applying these adjustments ensures your header looks great and functions well. Once satisfied, publish your changes. Your site will now sport a refreshed, vibrant header that enhances the user experience.
Saving And Publishing
Changing the background color of your site header in WordPress is an exciting way to give your site a fresh look. But after making those changes, you must save and publish them correctly to see the effects live. This section will guide you through the essential steps for saving and publishing your changes.
Saving Changes
Once you have customized the background color of your site header, it is crucial to save your changes. Follow these steps to ensure your changes are not lost:
- Navigate to the WordPress Customizer: You can access this by going to Appearance > Customize in your WordPress dashboard.
- Make Your Changes: Adjust the background color settings under the Header section.
- Click the Save Button: After making your changes, look for the Publish button at the top of the Customizer panel. Click it to save your changes.
It’s important to save your work frequently to avoid losing any changes. Here’s a quick summary in a table format:
| Step | Action |
|---|---|
| 1 | Go to Appearance > Customize |
| 2 | Adjust header background color |
| 3 | Click the Publish button |
Follow these steps to ensure your changes are saved properly. Each change will be live on your site once you publish it.
Clearing Cache
After saving your changes, you might not see them immediately. This can be due to cached data. Clearing your cache ensures you see the most recent version of your site.
- Clear Browser Cache: Go to your browser settings, find the option to clear browsing data, and select cached images and files.
- Clear WordPress Cache: If you use a caching plugin like WP Super Cache or W3 Total Cache, you need to clear the cache through the plugin settings.
- Clear Server Cache: Some hosting providers offer server-side caching. Check your hosting control panel to clear this cache.
Here is a checklist to ensure you clear all caches:
| Cache Type | How to Clear |
|---|---|
| Browser Cache | Browser settings > Clear browsing data |
| WordPress Cache | Plugin settings > Clear cache |
| Server Cache | Hosting control panel > Clear cache |
INFO: How to Clear Cache in WordPress Without Plugin: Quick Guide
By following these steps, you ensure that your site displays the latest changes correctly. Your visitors will see the new background color of your header as intended.
Frequently Asked Questions
How Do I Change My Header Background Color?
Go to Appearance > Customize > Additional CSS. Add the CSS code to modify the header background color.
What Css Code Changes Header Background Color?
Use this code: `#header { background-color: #yourcolor; }`. Replace `#yourcolor` with your desired color code.
Can I Use A Background Image Instead?
Yes, replace the color code with `background-image: url(‘yourimage. jpg’);`. Ensure the image path is correct.
Do I Need A Plugin For This?
No, you can achieve this using CSS in the WordPress Customizer. No plugin is required.
Conclusion
Changing the background color of your WordPress site header is simple and impactful. Follow these steps to enhance your website’s aesthetics. Experiment with different colors to match your brand. Remember, a well-designed header can significantly improve user experience. Share your thoughts or any challenges you faced in the comments below.